Oprava: Chyba HTTP WordPress pri nahrávaní médií
WordPress je softvér, ktorý sa stal najpoužívanejším systémom na správu obsahu a používa sa na vytváranie blogov. Je to open source napísaný v PHP. V poslednej dobe však prichádza veľa správ o tom, že používatelia narazili na chybu „ Chyba HTTP “ na svojom WordPress. Táto chyba sa vyskytuje, keď sa používateľ pokúša nahrať mediálny súbor, ale nedokáže tak urobiť.

Čo spôsobuje chybu HTTP WordPress pri načítaní média?
Tento konkrétny problém sme preskúmali preskúmaním rôznych používateľských správ a stratégií opráv, ktoré sa bežne používajú na opravu tohto konkrétneho problému na WordPress. Ako sa ukazuje, existuje niekoľko rôznych dôvodov, prečo sa tento konkrétny problém vyskytuje:
- Problém s prehliadačom : Každý prehľadávač má odlišné nastavenia a služby. Niektorí môžu byť z niektorých dôvodov v rozpore s prevádzkou nahrávania mediálnych súborov na WordPress. Zatiaľ čo ostatní nebudú mať problém s dokončením úlohy.
- Nastavenie webu : Niekedy môže veľkosť obrázka alebo predvolené nastavenie pre váš web blokovať odovzdávanie obrázkov. Zmena časti kódu môže pomôcť opraviť ho.
Teraz, keď už máte základné pochopenie podstaty problému, prejdeme k metódam. Tieto metódy fungovali pre rôznych používateľov, ktorí vyskúšali rôznych. Vyskúšajte a zistite, ktorý z nich je pre vás vhodný.
Metóda 1: Prepnite prehliadač
Je možné, že táto chyba nesúvisí s webovou stránkou, ale s prehliadačom, ktorý používateľ používa. Predtým, ako ju potvrdíte ako chybu vo vnútri WordPress, skontrolujte rovnakú situáciu v inom prehliadači. Väčšinou ide o problém, ktorý používatelia získajú, v prehliadači Google Chrome, takže pre nich môže pracovať skúška Firefox alebo Safari. Rôzne prehliadače budú mať iný vplyv na používanie WordPress a odovzdávanie obrázkov do neho.
Metóda 2: Úprava funkcie témy
Úpravy môžete vykonať priamo na WordPress alebo pomocou ovládacieho panela webhostingu. Tento súbor môžete nájsť v adresári tém webových stránok. Súbor, ktorý potrebujete upraviť, bude „function.php“. Ak chcete súbor upraviť v programe WordPress, postupujte takto:
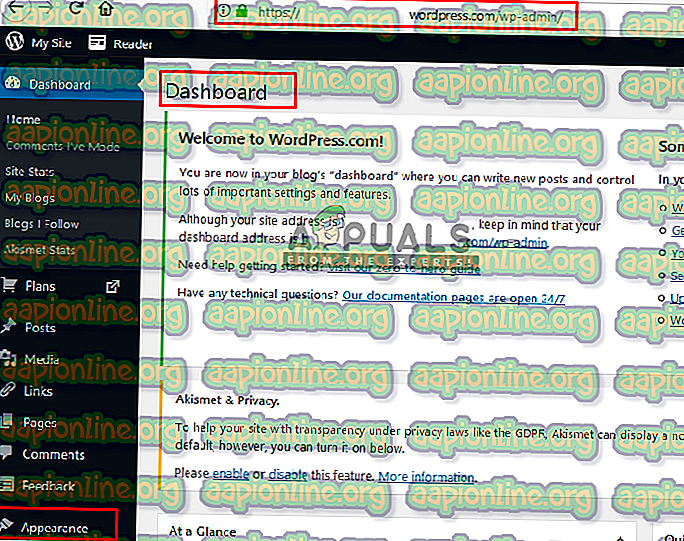
- Otvorte informačný panel WordPress jednoduchým pridaním nástroja wp-admin na svoju adresu URL, napríklad:
example.com/wp-adminNote
example.com bude vaša adresa URL pre vaše stránky

- Teraz na hlavnom paneli prejdite do časti „ Editor motívov “ na ľavom paneli prostredníctvom vzhľadu
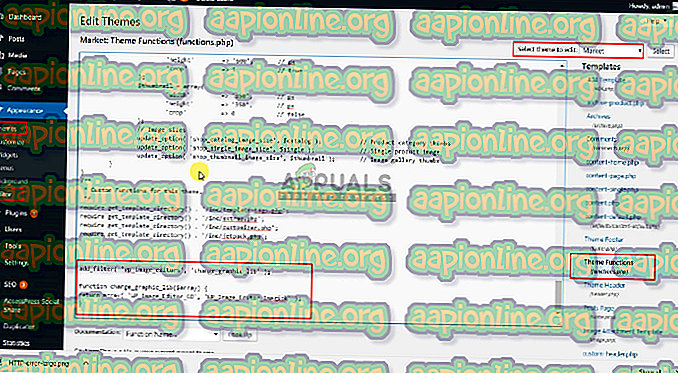
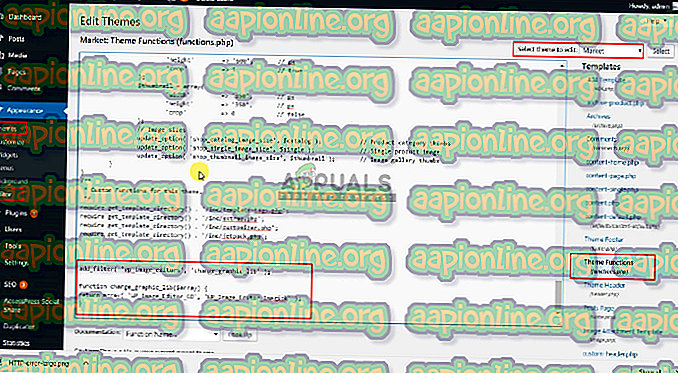
- Potom musíte vybrať motív v pravom hornom rohu „ Vybrať motív na úpravu “
- Teraz otvorte „ function.php “ pod výberom témy
- A doň vložte nasledujúce riadky:
add_filter ('wp_image_editors', 'change_graphic_lib'); function change_graphic_lib ($ array) {return array ('WP_Image_Editor_GD', 'WP_Image_Editor_Imagick'); }
- Teraz ho uložte a skúste znova nahrať obrázok.
Metóda 3: Úpravy .htaccess
Súbor .htaccess existuje v koreňovom priečinku vášho WordPress. Tento súbor riadi žiadosti z jednej funkcie do druhej a slúži ako vrátnik pre všetky druhy vecí. Ak chcete opraviť chybu HTTP pomocou tohto súboru, musíte vykonať nasledujúce kroky:
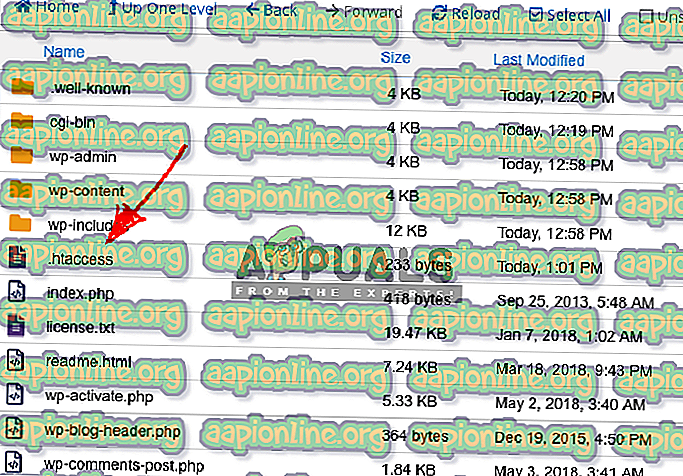
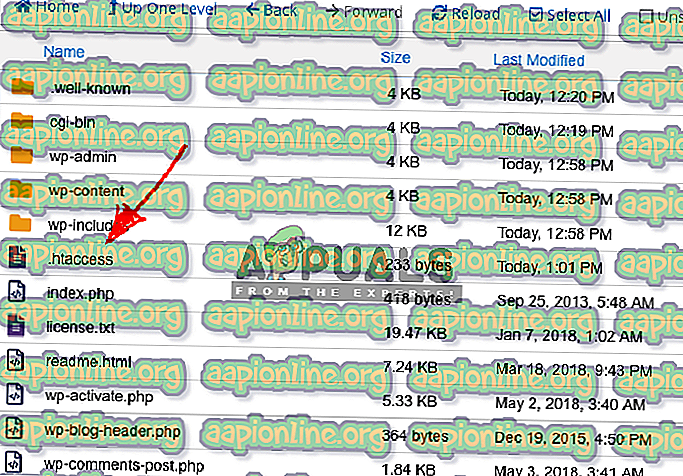
- Otvorte svoj koreňový adresár pomocou nainštalovaného programu WordPress alebo pomocou ovládacieho panela, napríklad cPanel
- Potom otvorte súbor .htaccess v koreňovom priečinku svojho webu

- Pridajte nasledujúci kód do súboru .htaccess :
SetEnv MAGICK_THREAD_LIMIT 1
Tento kód obmedzí Imagic na použitie jedného vlákna pri spracovávaní obrázkov
- Teraz ho uložte a znova nahrajte obrázok